1.HTML là gì ?
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức W3C (World Wide Web Consortium) vận hành và phát triển.
HTML là viết tắt của Hyper Text Markup Language (ngôn ngữ đánh dấu siêu văn bản)
HTML là ngôn ngữ đánh dấu tiêu chuẩn để tạo các trang Web HTML mô tả cấu trúc của một trang Web
HTML bao gồm một loạt các thẻ
Các thẻ HTML cho trình duyệt biết cách hiển thị nội dung
Các thẻ HTML gắn nhãn các phần nội dung như “đây là một tiêu đề”, “đây là một đoạn văn”, “đây là một liên kết”, ….v.v.
2.Ví dụ về HTML cơ bản
- <!DOCTYPE html> khai báo kiểu dữ liệu hiển thị, xác định rằng tài liệu này là một tài liệu HTML5
- <html> và </html> là phần tử gốc của một trang HTML, là một cặp thẻ bắt buộc, element (phần tử) cấp cao nhất, có nhiệm vụ đóng gói tất cả nội dung của trang HTML
- <head> và </head> là một cặp thẻ chứa thông tin meta của trang Web như : tiêu đề trang , charset (các bảng mã),…
- <title> và </title> là cặp thẻ nằm trong cặp thẻ <head> và </head> khai báo tiêu đề cho trang HTML (được hiển thị trong thanh tiêu đề của trình duyệt hoặc trong tab của trang). Ở đây, tôi khai báo tiêu đề cho nó là “lập trình từ đầu”
- <body> và </body> là cặp thẻ dùng để xác định phần thân của tài liệu và là vùng chứa tất cả nội dung hiển thị, chẳng hạn như : tiêu đề, đoạn văn, hình ảnh, liên kết, bảng, danh sách, …v.v.
- thẻ <h1></h1> chứa heading(tiêu đề) của trang web. Ở ví dụ, tôi đặt tên tiêu đề là “tiêu đề 1”
- thẻ <p></p> cặp thẻ chứa một đoạn văn bản của trang web. Ở ví dụ, tôi đã nhập 1 đoạn văn bẩn : “xin chào các bạn đây là lâp trình từ đầu”
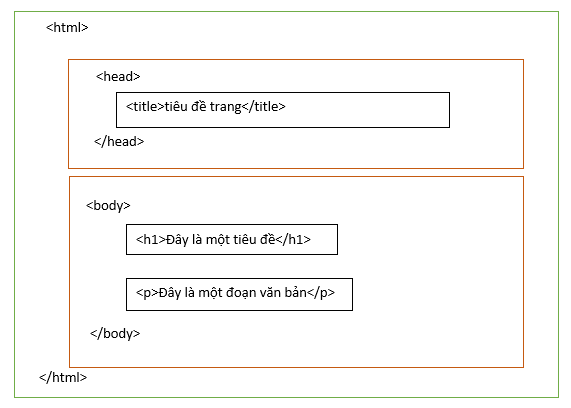
3.Cấu trúc cơ bản của HTML
Dưới đây là cấu trúc cơ bản của 1 trang HTML

4.Các phần mềm lập trình HTML
Hiện nay để lập trình web hiệu quả và tiết kiệm thời gian, công sức, bạn có thể sử dụng các phần mềm lập trình HTML như : Sublime text, PHP designer, Dreamweaver, NotePad++, visual studio code, …v.v.
4.1 Sublime text
Sublime text là phần mềm viết code được Jon Skinner phát triển và ra mắt năm 2008. Phần mềm lập trình này được tạo ra dựa trên ngôn ngữ lập trình python và C++.
Sublime text là trình soạn thảo được sử dụng rất nhiều bởi các web devolopers, coders và programmer. Nó hỗ trợ cho Mac, Windows, Linux và bạn có thể tải nó về miễn phí
Link tải Sublime text: https://www.sublimetext.com/
4.2 PHP designer
PHP designer là phần mềm do Micheal Pham xây dựng và phát triển vào năm 1998, hiện nay đã có mặt trên hơn 200 quốc gia trên thế giới
PHP designer được thiết kế để tăng hiệu năng và đơn giản hóa các dự án dung mã phức tạp thông qua các công cụ chỉnh sửa thông minh.
PHP designer không chỉ hỗ trợ PHP mà còn các ngôn ngữ khác như HTML, CSS, MYSQL, XML, Java, JavaScript, C#, Perl, Python và Ruby
Link tải PHP designer : https://www.scriptcase.net/download/
4.3 Dreamweaver
Dreamweaver ban đầu được gọi là Macromedia và được gọi tên chính xác là Adobe Dreamweaver sau khi được công ty Adobe mua lại
Dreamweaver là một trình soạn thảo lập trình và Web HTML với đầy đủ tính năng và nó tương thích với rất nhiều loại ngôn ngữ lập trình khác như : PHP, ASP,ASP.NET, JSP…v.v.
Link tải Dreamweaver : https://www.adobe.com/products/dreamweaver.html
4.4 NotePad++
NotePad++ là một phần mềm soạn thảo đa tính năng và phổ biến được các webmaster trên thế giới tin dung
NotePad++ tạo ra môi trường lập trình nhỏ gọn, tiện lợi với nhiều tiện ích giúp tối ưu hóa quá trình xây dựng web/phần mềm.
NotePad++ có thể hỗ trợ cho rất nhiều ngôn ngữ lập trình như : C++, C#, Java, XML, HTML, PHP, CSS, Pascal,…v.v.
Link tải NotePad++ : https://notepad-plus-plus.org/
4.5 Visual Studio Code
Visual studio code là một trình soạn thảo có mã nguồn phổ biến nhất được sử dụng bởi các lập trình viên
Visual studio code nhanh, nhẹ, hỗ trợ đa nền tảng, nhiều tính năng và mã nguồn mở chính là những ưu điểm vượt trội khiên nó ngày càng được sử dụng rộng rãi
Và Visual studio code sẽ là phần mềm được tôi sử dụng trong khóa học này
4.5.1 Cách tải Visual Studio Code
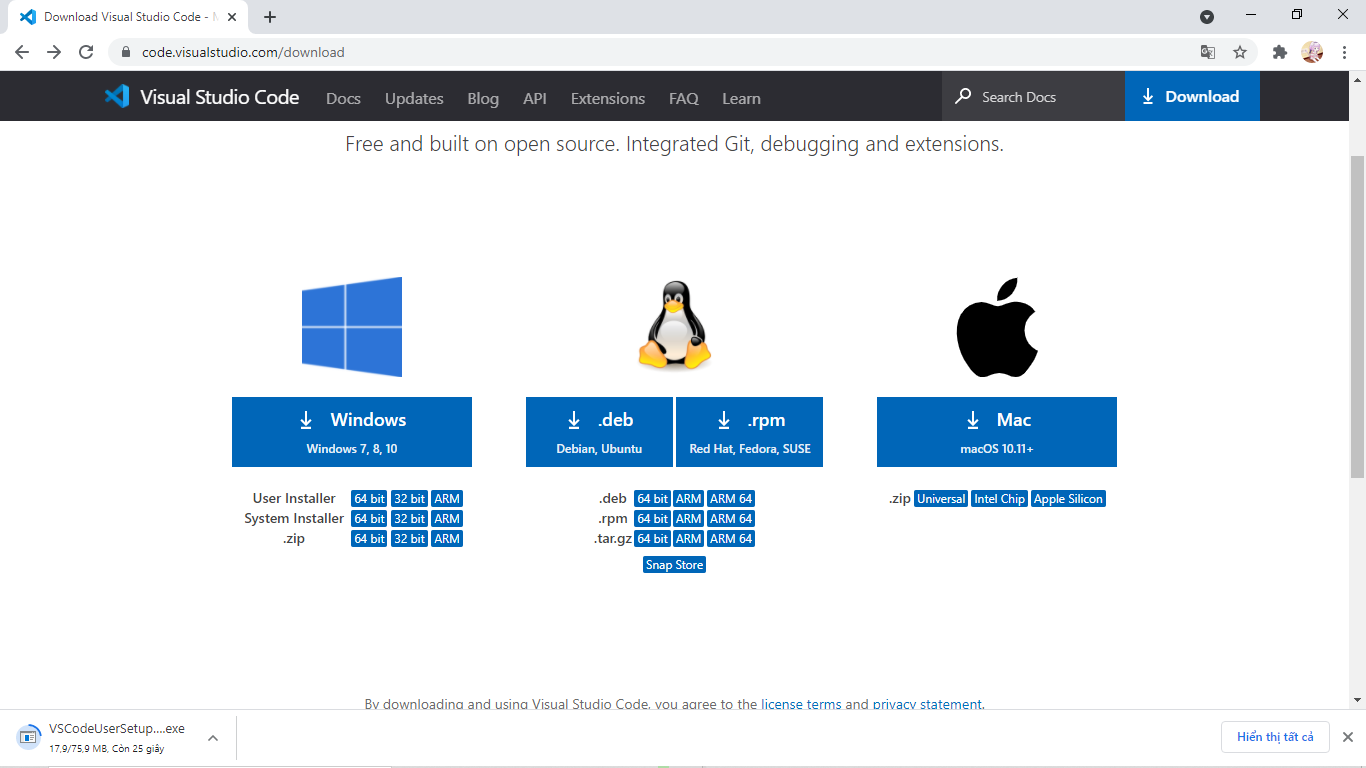
B1: các bạn bấm vào link: https://code.visualstudio.com/download trang chính thức của Visual studio code
B2:Lựa chọn phiên bản phù hợp nhất đối với thiết bị của bạn

Ở đây, mình lựa chọn Windows
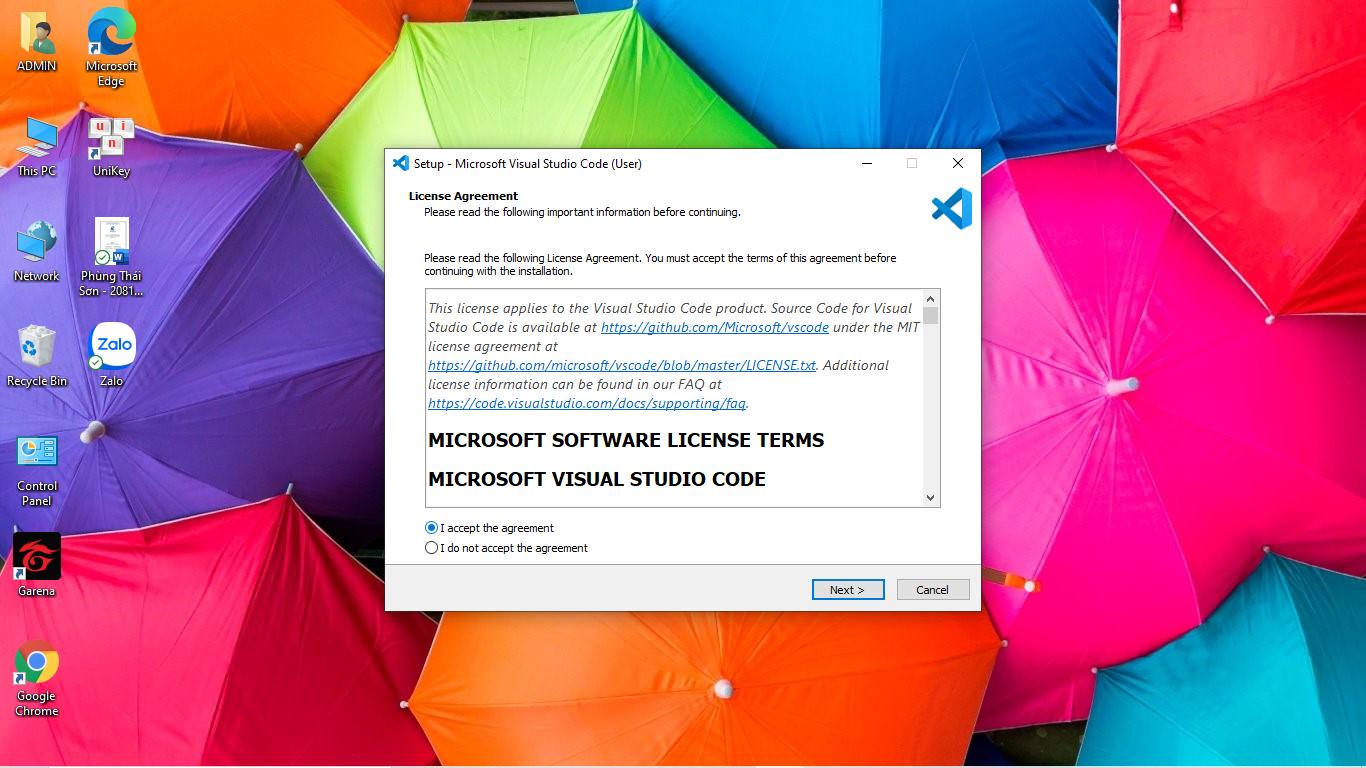
B3:kích chuột vào I accept the agreement ->next->next 
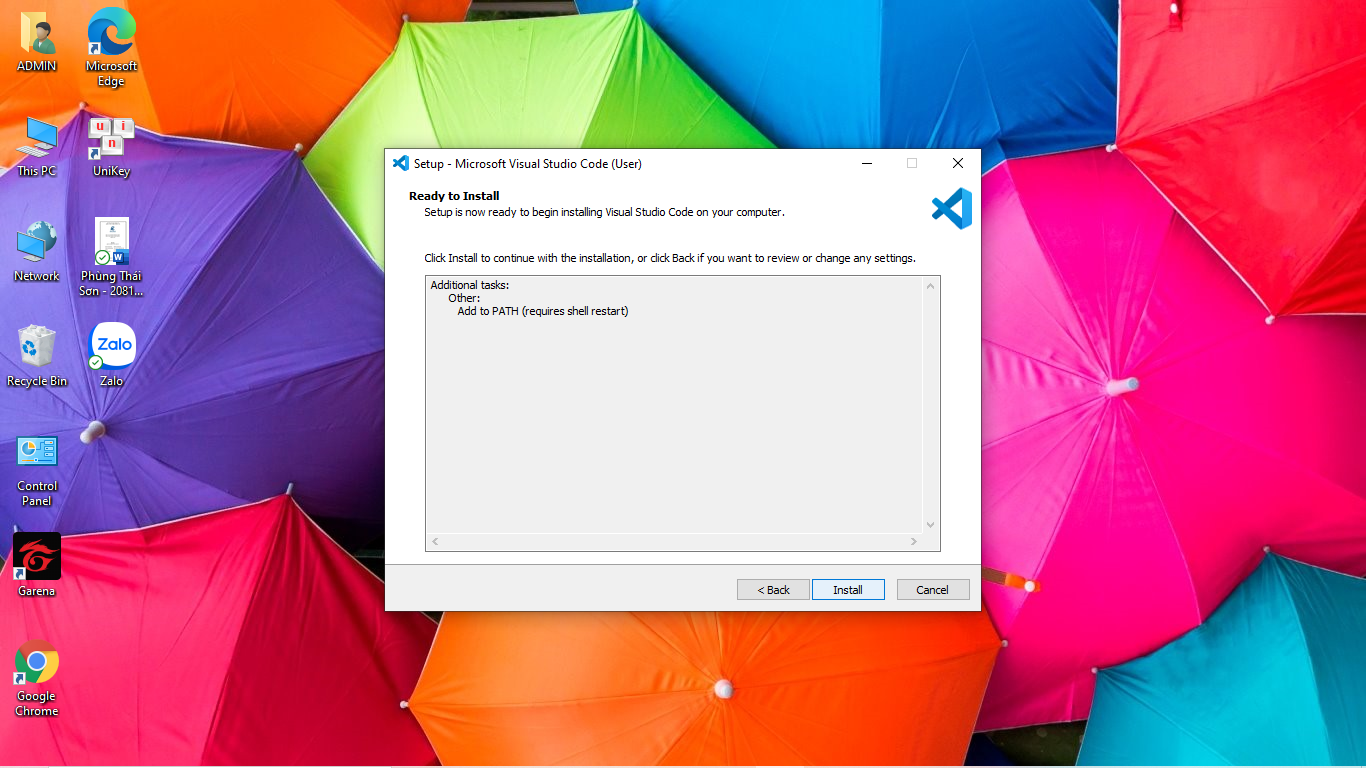
B4: chọn install


B5:chọn Finish

4.5.2 Cài đặt môi trường
B1: mở Visual studio code chọn extensions hoặc tổ hợp phím Ctrl + Shift + x

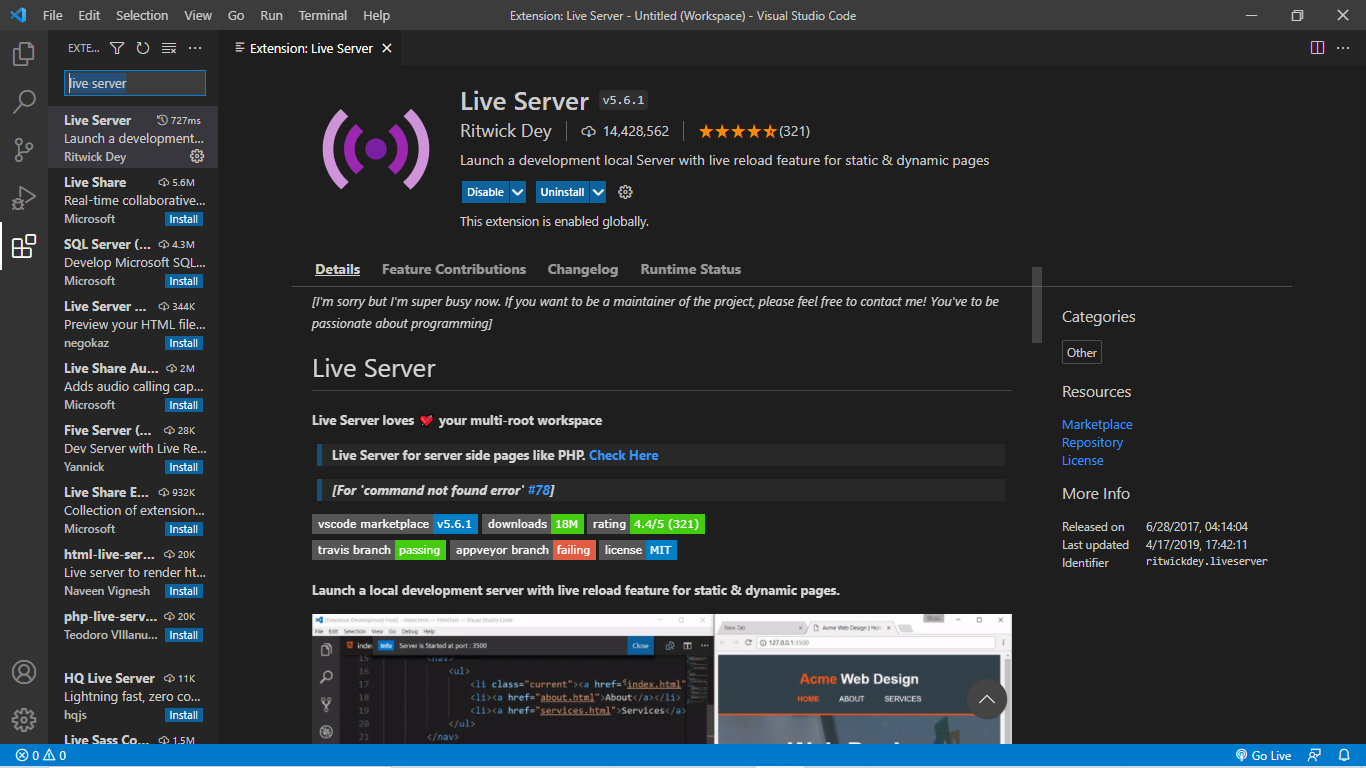
B2:trên thanh tìm kiếm nhập : live server

B3:chọn Live Server->bấm install

Ở đây, là mình đã tải rồi
4.5.3 Cách tạo một chương trình HTML
B1: Tạo một folder bằng cách chuột phải ->new-> folder


Ở đây, tôi đặt tên folder là “đây là lập trình từ đầu”
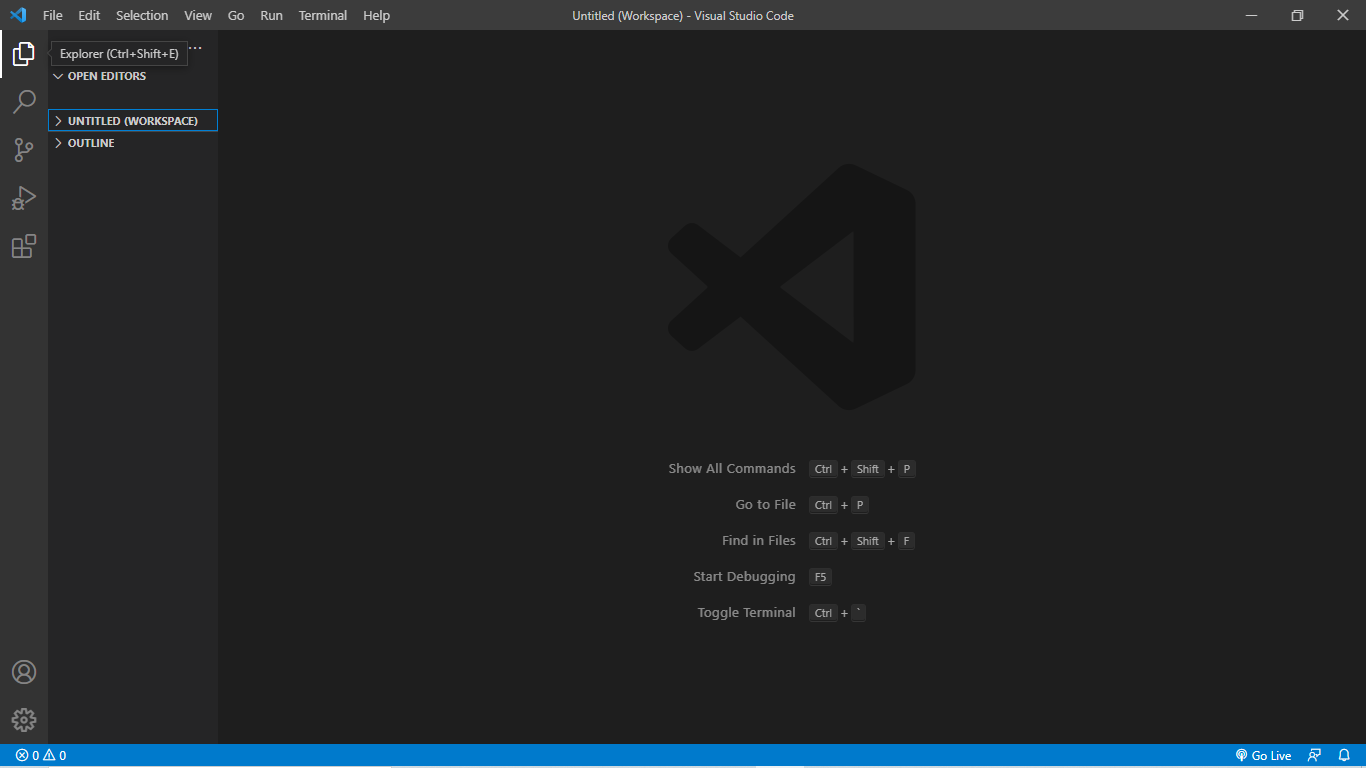
B2: Mở Visual studio code chọn Explorer (hoặc Ctrl + Shift+E)

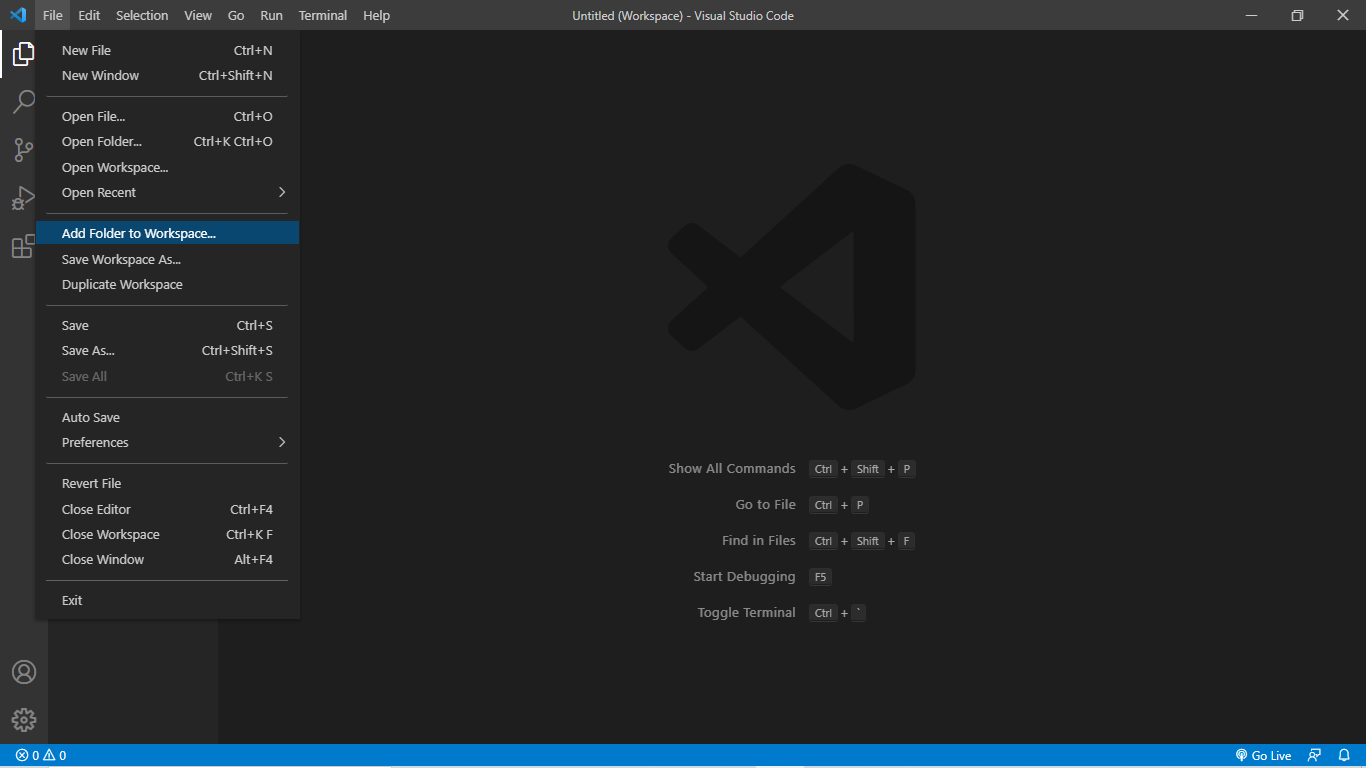
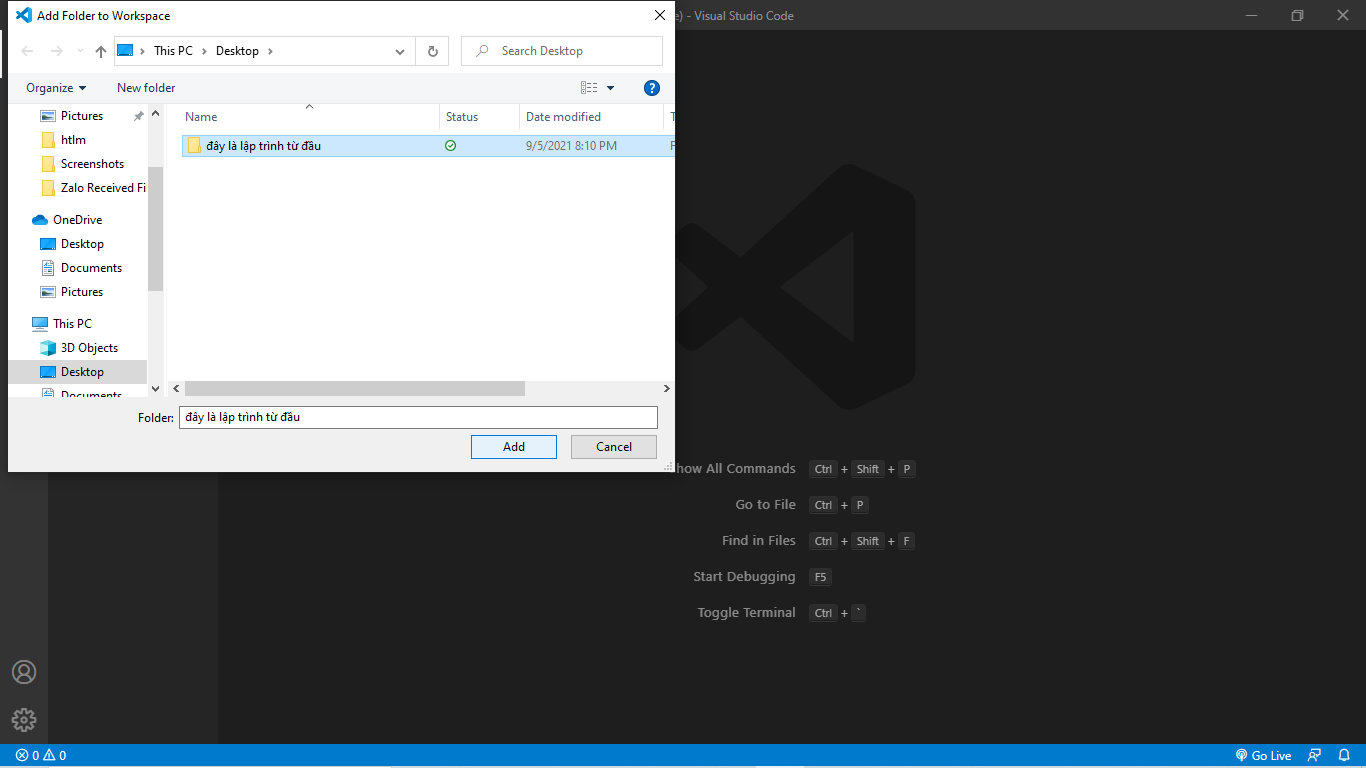
B3: Chọn File->chọn Add Folder to Workspace->chọn Folder vừa tạo->Add 

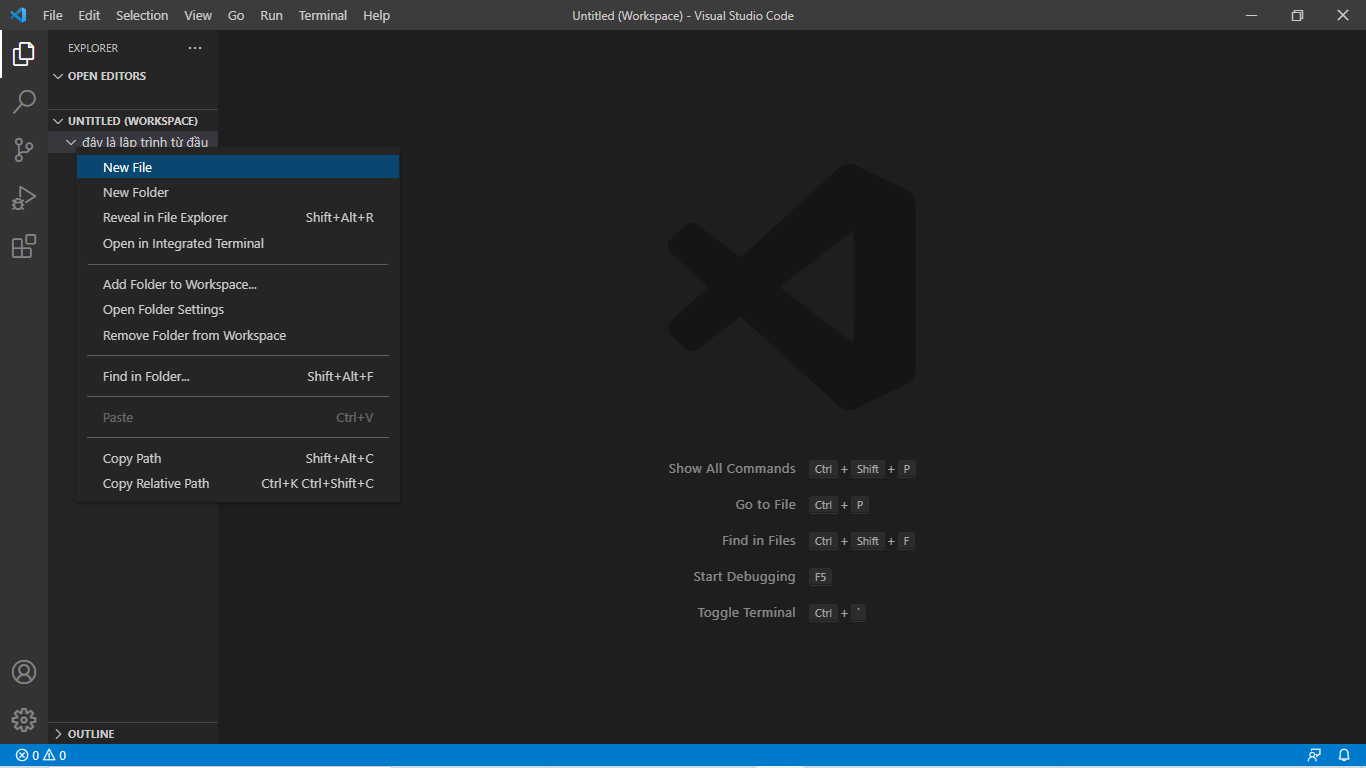
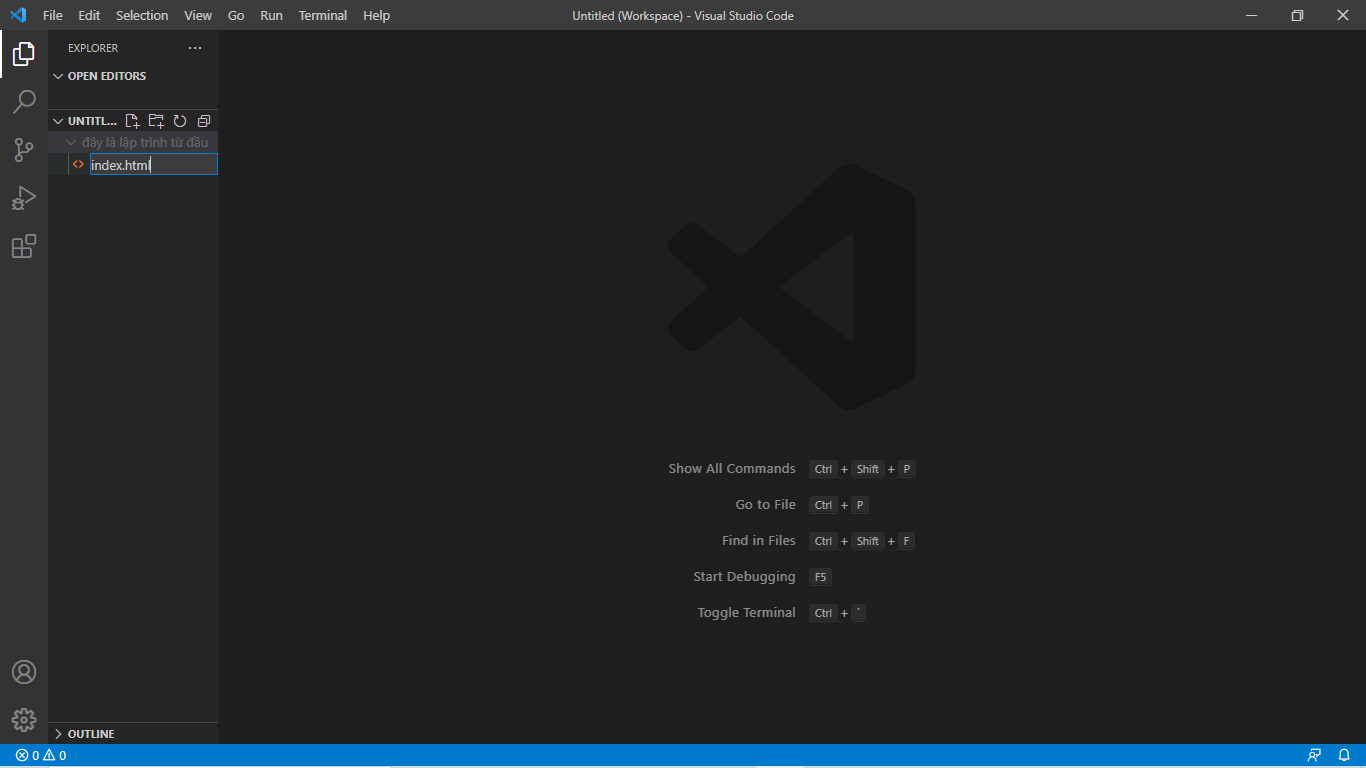
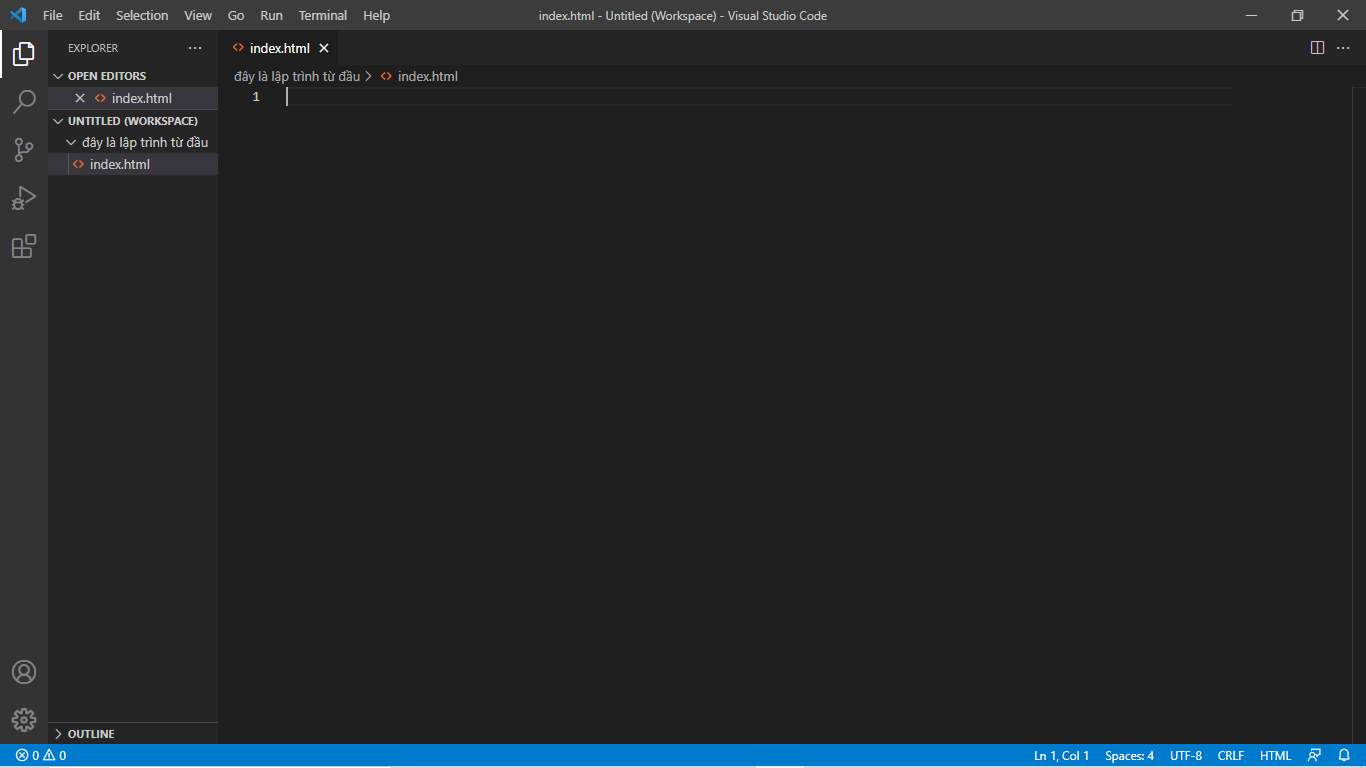
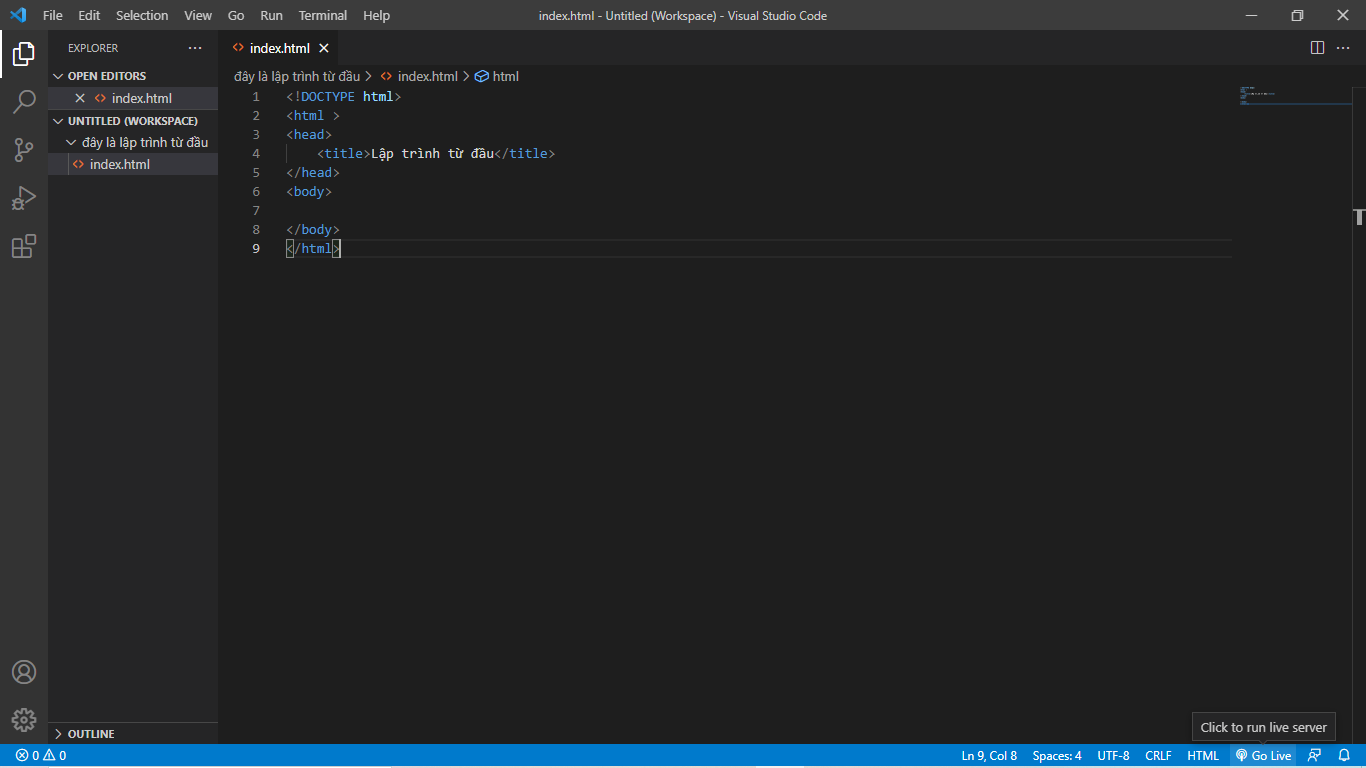
B4: Vào UNITITLED chuột phải chọn New File -> đặt tên File là index.html 


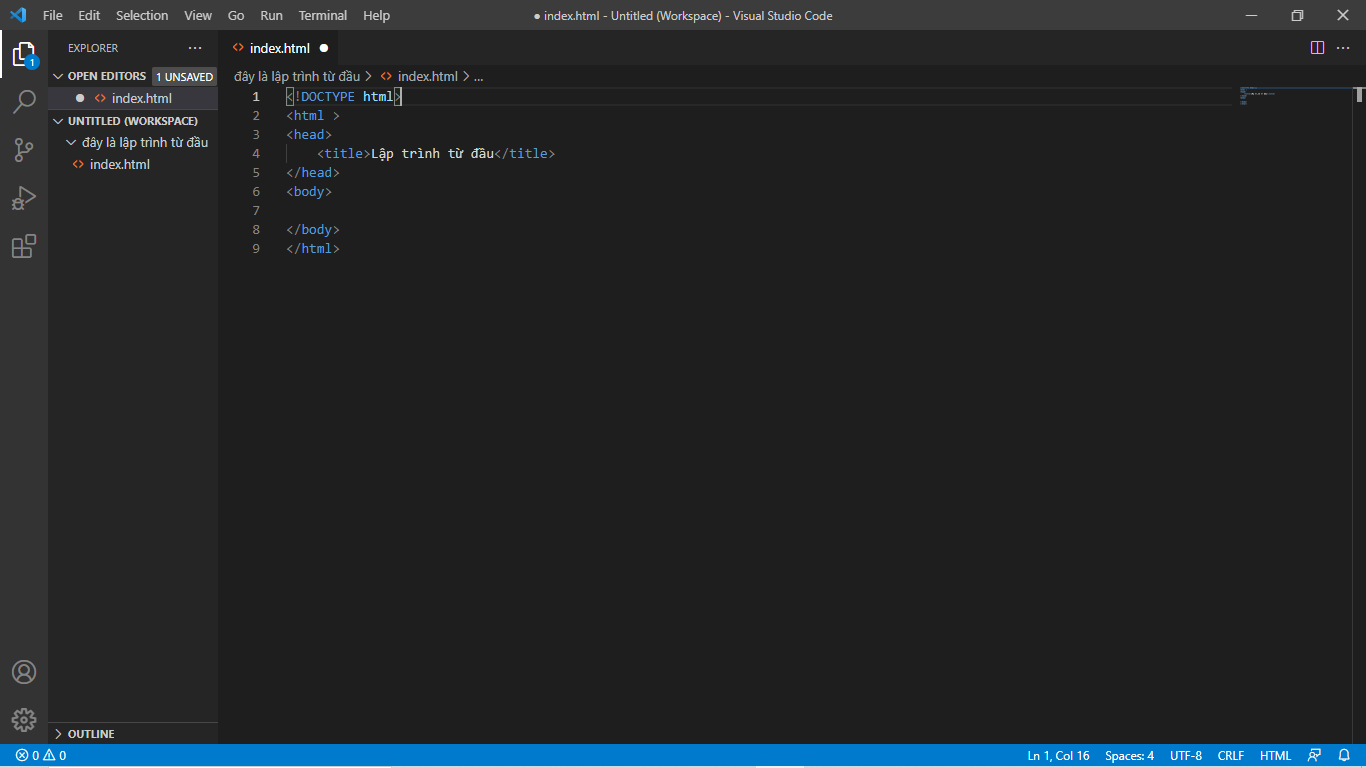
B5: Click vào file vừa tạo và viết chương trình

B6: Để chạy chương trình chọn Go live

Lưu ý: Nếu bạn không hiện chữ Go Live hãy tắt đi và mở lại Visual studio code


