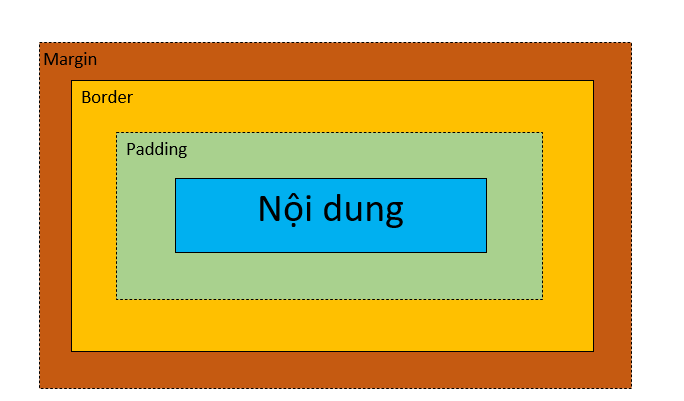
Hình dưới đây là sơ đồ khối biểu diễn dạng khối cho tất cả các phần tử nằm trong HTML

1.CSS Padding
Padding xác định một khoảng không (khoảng trắng ) bên trong các phần tử, khoảng không cộng dồn thêm vào chiều rộng hoặc chiều cao của phần tử(tùy thuộc vào hướng sử dụng padding)
Ví dụ:
Ở đây, tôi đã thêm khoảng trống là 10px cả chiều ngang và dọc cho <h1>
Mẹo khi CSS padding:
- Padding với 1 giá trị : thì nó sẽ áp dụng cho cả 4 hướng trên , dưới, phải, trái
- Padding với 2 giá trị : giá trị đầu tiên sẽ là áp dụng cho trên và dưới , giá trị thứ 2 sẽ áp dụng cho trái và phải
- Padding với 3 giá trị : giá trị đầu áp dụng cho trên, giá trị thứ 2 áp dụng cho cho trái và phải, giá trị thứ 3 áp dụng cho bên dưới
- Padding với 4 giá trị : giá trị đầu áp dụng cho trên, giá trị thứ 2 áp dụng cho bên phải, giá trị thứ 3 áp dụng cho bên dưới, giá trị thứ tư áp dụng cho bên trái
2.CSS Border
Border xác định một đường viền xung quanh một phần tử HTML
Ví dụ:
Ở đây, tôi xét phần viền của tiêu đề có độ rộng là 2px và có màu là màu xanh lam
3.CSS Margin
Margin xác định một khoảng trắng bên ngoài đường viền (Border)
Ví dụ:
Ở đây, tôi đã xác định phần khoảng trống bên ngoài phần lề màu xanh có độ rộng là 2px
Mẹo khi CSS margin:
- Margin với 1 giá trị : thì nó sẽ áp dụng cho cả 4 hướng trên , dưới, phải, trái
- Margin với 2 giá trị : giá trị đầu tiên sẽ là áp dụng cho trên và dưới , giá trị thứ 2 sẽ áp dụng cho trái và phải
- Margin với 3 giá trị : giá trị đầu áp dụng cho trên, giá trị thứ 2 áp dụng cho cho trái và phải, giá trị thứ 3 áp dụng cho bên dưới
- Margin với 4 giá trị : giá trị đầu áp dụng cho trên, giá trị thứ 2 áp dụng cho bên phải, giá trị thứ 3 áp dụng cho bên dưới, giá trị thứ tư áp dụng cho bên trái


