1. Outline là gì ?
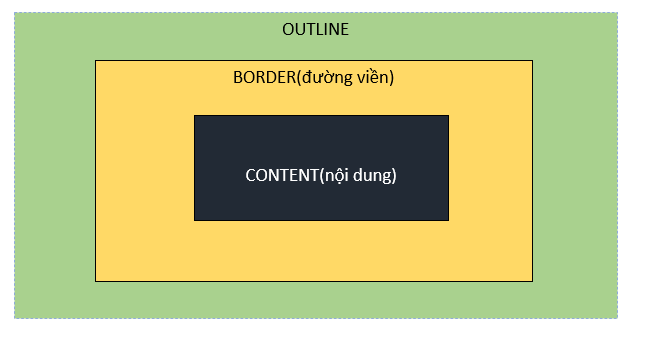
Outline là một đường nằm xung quanh phần tử, bên ngoài đường viền (border), có tác dụng làm nổi bật các phần tử

CSS có các thuộc tính outline sau:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
Lưu ý: outline khác với đường viền(border). Không giống như đường viền, outline nằm bên ngoài đường viền của phần tử có thể chồng lên nội dung khác. Ngoài ra, outline không phải là một phần của các kích thước của phần tử; tổng chiều rộng và chiều cao của phần tử không bị ảnh hưởng bởi chiều rộng và chiều cao của outline
2.Các cách CSS outline
2.1 Các kiểu outline trong CSS
Ta sử dụng thuộc tính outline-style xác định kiểu của outline và có các giá trị như sau:
- dotted – Xác định một đường viền chấm
- dashed – Xác định đường viền đứt nét
- solid – Xác định một đường viền liền
- double – Xác định đường viền kép
- groove- Xác định đường 3D có rãnh . Hiệu ứng phụ thuộc vào giá trị màu của viền
- ridge- Xác định đường 3D. Hiệu ứng phụ thuộc vào giá trị màu của viền
- inset- Xác định đường in 3D. Hiệu ứng phụ thuộc vào giá trị màu viền
- outset- Xác định đường 3D ban đầu. Hiệu ứng phụ thuộc vào giá trị màu viền
- none – Xác định không có đường viền
- hidden – Xác định một đường viền ẩn
Ví dụ:
2.2 Cách xác định độ dày của outline trong CSS
Trong CSS, để xác định chiều rộng của outline ta sử dụng thuộc tính outline-width, ta có dùng các giá trị sau đây:
- Môt kích thước cụ thể (px, pt, cm, em, …v.v.)
- thinh (mỏng 1px)
- medium (trung bình 3px)
- thick (dày 5px)
Ví dụ:
2.3 Xác định màu của outline trong CSS
Để xác định màu sắc của outline trong CSS ta sử dụng thuộc tính outline-color
Màu sắc có thể được đặt bằng các giá trị sau đây:
- Tên của màu – chỉ định tên của màu, ví dụ: red
- HEX – chỉ định một giá trị HEX, ví dụ: #fff000
- RGB – chỉ định một giá trị RGB, ví dụ: rgb(40,28,95)
- HSL – chỉ định một giá trị HSL, ví dụ: hsl(0,50%,70%)
- Invert – thực hiện đảo ngược màu sắc (để đảm bảo rằng outline có thể được nhìn, thấy bất kể màu nền)
Ví dụ:
2.4 Kết hợp thuộc tính
Để kết hợp các thuộc tính:
- outline-style
- outline-color
- outline-width
Ta sử dụng thuộc tính outline, giá trị của nó được quy định như các thuộc tính trên và thứ tự của các giá trị không quan trọng
Ví dụ:
2.5 Phần bù của outline trong CSS
Thuộc tính outline-offset dùng để thêm khoảng trống giữa outline và đường viền(border) của một phần tử
Khoảng cách giữa một phần tử và outline là trong suốt
Ví dụ:


