1. Grid Container là gì?
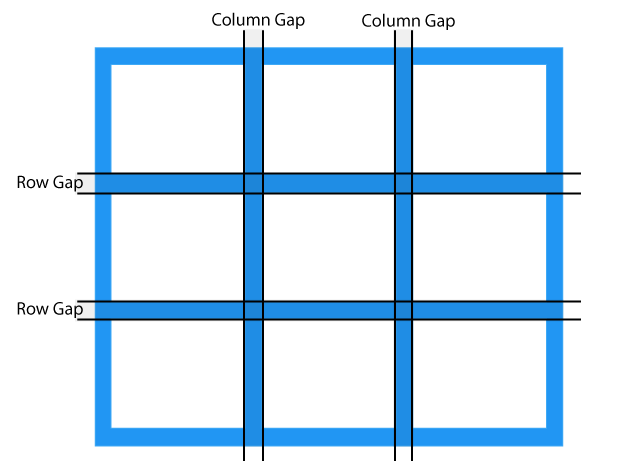
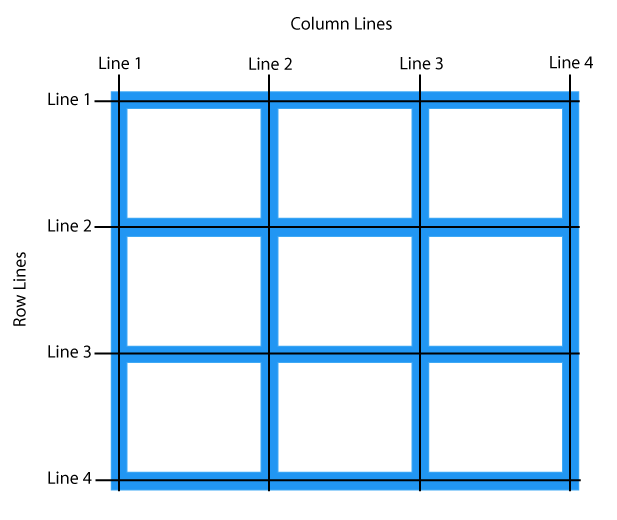
Grid Container là phần tử bao xung quanh các phần tử nằm Grid, bên trong Grid Container được chia thành các thành phần chính là: các Grid Item, khoảng cách giữa các Grid Item (column gap, row gap), column lines (đường kẻ tính từ lề bên trái và nằm giữa các column gap), row lines (đường kẻ đường kẻ tính từ phía trên cùng và nằm giữa các column gap). Trong HTML để một phần tử có thể dùng làm vùng chứa trong một Grid thì thuộc tính display của nó phải có giá trị là grid hoặc inline-grid


2. Một số thuộc tính thường dùng trong Grid Container
Trong bài hôm nay chúng ta sẽ tìm hiểu về các thuộc tính tạo kiểu trong Grid Container sau:
- grid-template-columns
- grid-template-rows
- justify-content
- align-content
2.1 Thuộc tính grid-template-columns
Thuộc tính grid-template-columns được dùng để xác định số lượng cột và kích thước của cột đó nằm trong Grid Container
Cú pháp:
// số lượng cột 3 và kích thước của mỗi cột lần lượt là: 30px, 50px, auto grid-template-columns: 30px 50px auto;
Ví dụ:
2.2 Thuộc tính grid-template-rows
Thuộc tính grid-template-rows được dùng để xác định số lượng hàng và kích thước của hàng đó nằm trong Grid Container
Cú pháp:
// số lượng hàng 3 và kích thước của mỗi hàng lần lượt là: 200px, 50px, auto grid-template-columns: 200px 50px auto;
Ví dụ:
Nếu số Item nằm trong Grid Container vượt quá số ô Item do hai thuộc tính grid-template-columns và grid-template-rows chỉ định thì Grid sẽ tạo ra một dòng mới để chứa các Item đó và nó chỉ bị ảnh hưởng bởi thuộc tính grid-template-columns
Ví dụ:
2.3 Thuộc tính justify-content
Thuộc tính justify-content được sử dụng để xác định vị trí của các Gird Item nằm bên trong Grid Container theo chiều ngang
Ví dụ:
2.4 Thuộc tính align-content
Thuộc tính justify-content được sử dụng để xác định vị trí của các Gird Item nằm bên trong Grid Container theo chiều dọc
Ví dụ:


