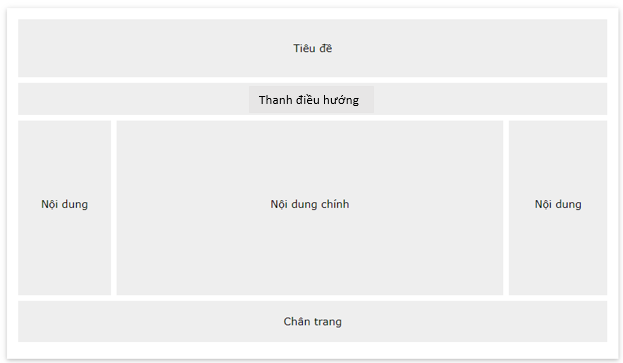
Một trang web thường được chia thành đầu trang, menu, nội dung và chân trang

Có rất nhiều thiết kế bố trí khác nhau để bạn lựa chọn. Tuy nhiên, cấu trúc trên là một trong những cấu trúc phổ biến nhất và chúng ta sẽ xem xét kỹ hơn trong hướng dẫn này
1. Tiêu đề trang
Tiêu đề thường nằm ở đầu trang web (hoặc ngay bên dưới menu điều hướng trên cùng). Nó thường chứa một biểu trưng hoặc tên trang web
Ví dụ:
2. Thanh điều hướng
Thanh điều hướng chứa danh sách các liên kết để giúp khách truy cập điều hướng qua trang web của bạn
Ví dụ:
3. Nội dung
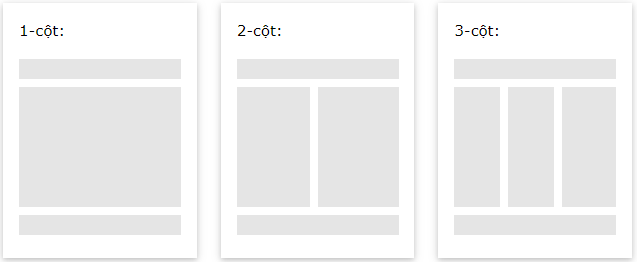
Bố cục trong phần này, thường phụ thuộc vào người dùng mục tiêu. Bố cục phổ biến nhất là một (hoặc kết hợp chúng) như sau:
- 1 cột (thường được sử dụng cho các trình duyệt trên thiết bị di động)
- 2 cột (thường được sử dụng cho máy tính bảng và máy tính xách tay)
- Bố cục 3 cột (chỉ được sử dụng cho máy tính để bàn)

Ví dụ:
Mẹo: Để tạo bố cục 2 cột, hãy thay đổi chiều rộng thành 50%. Để tạo bố cục 4 cột, hãy sử dụng 25%,.. v.v.
Bạn cũng có thể làm các cột không bằng nhau như sau:
4. Chân trang
Chân trang được đặt ở cuối trang của bạn. Nó thường chứa thông tin như bản quyền và thông tin liên hệ
Ví dụ:
5. Bố cục trang web đáp ứng
Bằng cách sử dụng một số mã CSS ở trên, chúng tôi đã tạo bố cục trang web đáp ứng, bố cục này khác nhau giữa hai cột và cột có chiều rộng đầy đủ tùy thuộc vào chiều rộng màn hình
Ví dụ:


