1. Grid Layout là gì?
Grid Layout là cách chia web page thành dạng lưới với nhiều cột và hàng, cùng với khả năng chỉ định vị trí và kích thước của các building block element dựa trên kích thước, vị trí, và layer của hàng và cột ta đã tạo mà không phải dựa vào việc sử dụng float và positioning
Grid Layout giúp cho cách thức thay đổi vị trí của phần tử rất dễ dàng với chỉ với CSS mà không thay đổi đến HTML. Phương thức mới này có thể được sử dụng với media query để thay đổi layout tại các breakpoint khác
2. Grid elements và thuộc tính của Grid Layout trong CSS
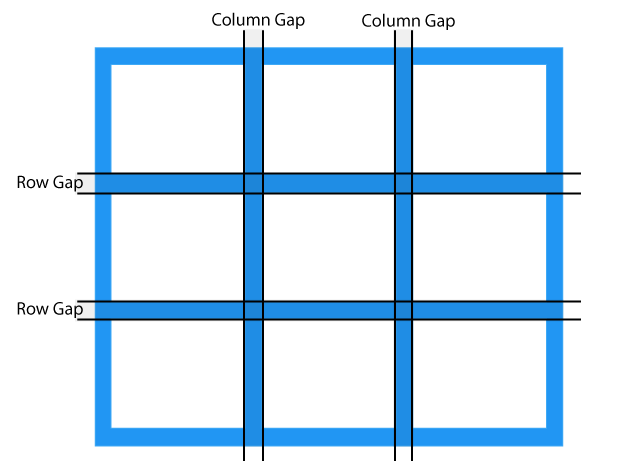
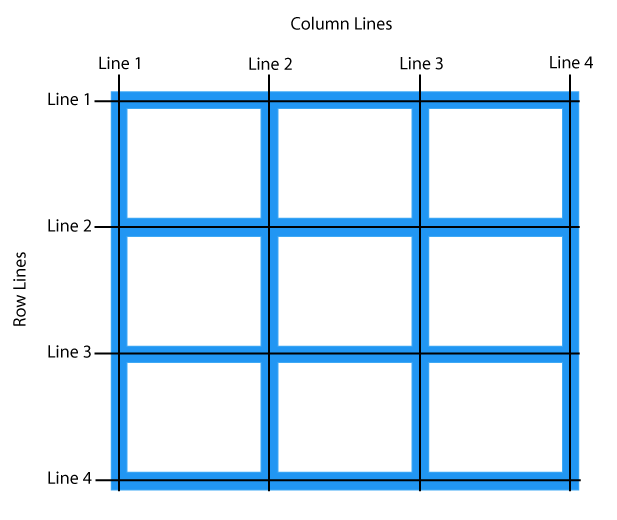
Một bố cục Grid Layout bao gồm một phần tử cha (container) bao sung quanh các phần tử con (item) được chia thành các dòng (row) và các cột (column). Các phần tử con này có thể được ngăn cách bằng các column gap(khoảng cách giữa các cột), row gap (khoảng cách giữa các dòng) và column lines (đường kẻ tính từ lề và nằm giữa các cột), row lines (đường kẻ đường kẻ tính từ phía trên cùng và nằm giữa các dòng)


2.1 Grid container và Grid item trong Grid Layout
Phần tử Grid container trở thành vùng chứa của các Grid item trong Grid Layout khi thuộc tính display của nó được đặt thành grid hoặc inline-grid
Grid container là phần tử cha quyết định các phần tử con (Grid item) có nằm trong Grid Layout hay không và cho chúng thừa hưởng các thuộc tính của mình
Ví dụ:
2.2 Các thuộc tính cơ bản trong Grid Layout
Trong Grid layout chúng ta thường sử dụng các thuộc tính CSS nhằm tác động đến khoảng cách giữa các Grid item dựa trên khoảng cách giữa các dòng, cột và sử lý các đường kẻ phân tách các Grid item
Chúng gồm các thuộc tính sau:
- column-gap: thay đổi khoảng cách giữa các cột
- row-gap: thay đổi khoảng cách giữa các dòng
- gap: viết tắt của hai thuộc tính column-gap và row-gap
- grid-column-start: vị trí bắt đầu của 1 Grid item ở column lines
- grid-column-end: vị trí kết thuc của 1 Grid item ở column lines
- grid-row-start: vị trí bắt đầu của 1 Grid item ở row lines
- grid-row-end: vị trí kết thúc của 1 Grid item ở row lines
Ví dụ:


