1.Mô hình hộp trong CSS là gì?
Trong CSS, thuật ngữ “mô hình hộp” được dùng để nói về việc thiết kế và bố cục của phần tử
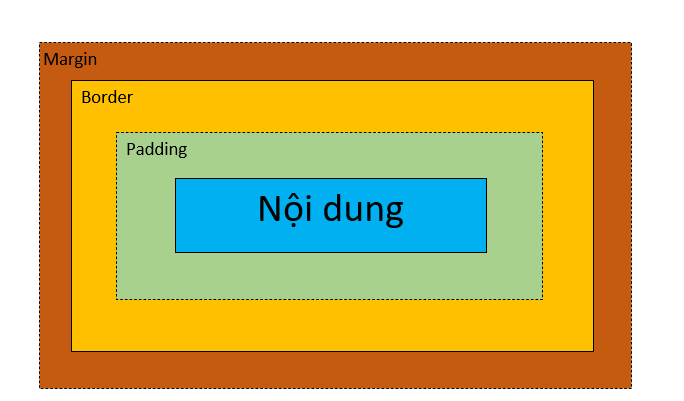
Mô hình hộp trong CSS về có bản là một hộp bao quanh phần tử HTML. Nó bao gồm: margin, border, padding và phần content (nội dung)

Trong đó:
- Nội dung(content)- Nội dung của phần tử, nơi văn bản và hình ảnh xuất hiện
- Padding – Là một khu vực xung quanh nội dung, trong suốt và nằm trong border
- Border- Là đường viền bao quanh phần padding và nội dung
- Margin – Là một khu vực bên ngoài border và trong suốt
Mô hình hộp cho phép chúng ta thêm đường viền xung quanh các phần tử và xác định không gian giữa chúng
Ví dụ:
2.Chiều rộng và chiều cao của một phần tử
Để đặt chiều rộng và chiều cao của một phần tử một cách chính xác trong tất cả các trình duyệt, bạn cần biết cách hoạt động của mô hình hộp
Tổng chiều rộng của một phần tử sẽ được tính như sau:
Tổng chiều rộng phần tử = chiều rộng + margin bên trái + margin bên phải + border bên trái + border bên phải + padding trái + padding phải
Tổng chiều cao của một phần tử sẽ được tính như sau:
Tổng chiều cao của phần tử = chiều cao + margin trên cùng + margin dưới cùng + border trên + border dưới + padding trên + padding dưới
Ví dụ:
Ở đây, chiều rộng của phần tử là :
300px + 20px + 20px + 15px + 15px + 50px + 50px = 470px
chiều cao của phần tử là :
40px + 20px + 20px + 15px + 15px + 50px + 50px = 210px


