1. Grid Item là gì ?
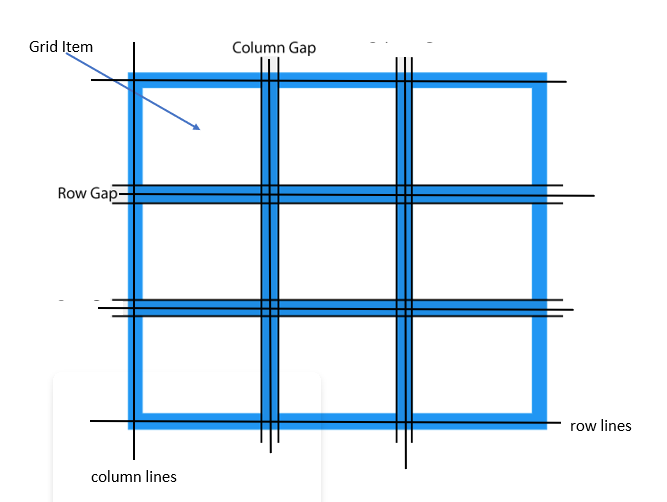
Grid Item là phần tử nằm trong Grid Container, các phần tử này có được ngăn cách bằng các nằm trên các hàng và cột do column gap(khoảng cách giữa các cột), row gap (khoảng cách giữa các dòng) xác định và column lines (đường kẻ tính từ lề và nằm giữa các column gap), row lines (đường kẻ đường kẻ tính từ phía trên cùng và nằm giữa các row gap)

2. Các thuộc tính thường sử dụng trong Grid Item
Trong bài hom nay chúng ta sẽ tìm hiểu về các thuộc tính sau:
- grid-column
- grid-row
- grid-area
- grid-template-areas
2.1 Thuộc tính grid-column
Thuộc tính grid-column là thuộc tính viết tắt của hai thuộc tính grid-column-start và grid-column-end được sử dụng để xác định điểm bắt đầu và kết thúc của một Grid Item dựa vào column line
Cú pháp:
// bắt đầu từ column line 1 và kết thúc ở column line 3 grid-column: 1 / 3 hoặc // bắt đầu từ column line 1 và kéo dài đến hết cột 3 grid-column: 1 / span 3;
Ví dụ:
2.2 Thuộc tính grid-row
Thuộc tính grid-row là thuộc tính viết tắt của hai thuộc tính grid-row-start và grid-row-end được sử dụng để xác định điểm bắt đầu và kết thúc của một Grid Item dựa vào row line
// bắt đầu từ row line 1 và kết thúc ở row line 3 grid-row: 1 / 3 hoặc // bắt đầu từ row line 1 và kéo dài đến hết hàng 3 grid-row: 1 / span 3;
Ví dụ:
2.3 Thuộc tính grid-area
Thuộc tình grid-area là thuộc tính viết tắt của hai thuộc tính grid-column và grid-row (hay grid-column-start , grid-column-end và grid-row-start , grid-row-end )được sử dụng để xác định điểm bắt đầu và kết thúc của một Grid Item dựa vào column line và row line
Cú pháp:
// bắt đầu từ row line 1,column line 2 và kết thúc ở row line 3,column line 3 grid-area: 1 / 2 / 3 / 4 hoặc // bắt đầu từ row line 1,column line 2 và kéo dài hết hàng 3, kéo dài hết cột 4 grid-row: 1 / 2 / span 3 / span 4;
Ví dụ:
2.4 Thuộc tính grid-template-areas
Thuộc tính grid-template-areas chỉ định các vùng lưới được đặt tên bằng thuộc tính grid-area, đẻ thiết lập các ô trong Grid và gán tên cho chúng
Cú pháp:
grid-area: Tênvùng;
rid-template-areas: 'Tênvùng';
// mỗi dòng vùng khác nhau cách nhau bằng dấu ''
rid-template-areas: 'Tênvùng Tênvùng Tênvùng'
'Tênvùng2 Tênvùng2 Tênvùng2'
Ví dụ:
2.5 Sắp xếp thứ tự các Grid Item
Bạn có thể sắp xếp các Grid Item tùy theo ý thích của mình ở bất cứ đâu và bạn cũng có thể thay đổi vị trí của các Grid Item trên các kích thước màn hình khác nhau để người dung dễ thao tác và trang web của bạn trông đẹp mắt hơn
Ví dụ:


