1. Ajax là gì?
AJAX là chữ viết tắt của cụm từ Asynchronous Javascript AND XML . Ajax là phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web. Tạo ra trang web động mà không cần phải reload lại trang. Ajax được viết bằng Js chạy trên client , tức là mỗi browser sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Hiện nay có nhiều thư viện Js như jQuery , Angular , React JS đều hỗ trợ kỹ thuật này nhằm giúp chúng ta thao tác dễ dàng hơn.
AJAX không phải một công nghệ đơn lẻ mà là sự kết hợp một nhóm công nghệ với nhau. Như cái tên đầy đủ của nó ta có thể thấy:
- Asynchoronous (Bất đồng bộ) : Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- Javascript : Đây là một ngôn ngữ lập trình rất phổ biến hiện nay. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML : Đây là một dạng ngôn ngữ gần giống với HTML , tên đầy đủ là EXtensible Markup Language . Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Những lợi ích của Ajax còn rất nhiều mà mình không thể kể hết được các bạn có thể tự tìm hiểu nó thêm nhé.
2. Cách thức hoạt động của Ajax
Vì Ajax không phải sử dụng một công nghệ duy nhất mà là một bộ kỹ thuật để phát triển web. Ta có thể hiểu bộ hệ thống này như sau:
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo styles .
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dự liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với Js hơn.
- XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng, Js làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
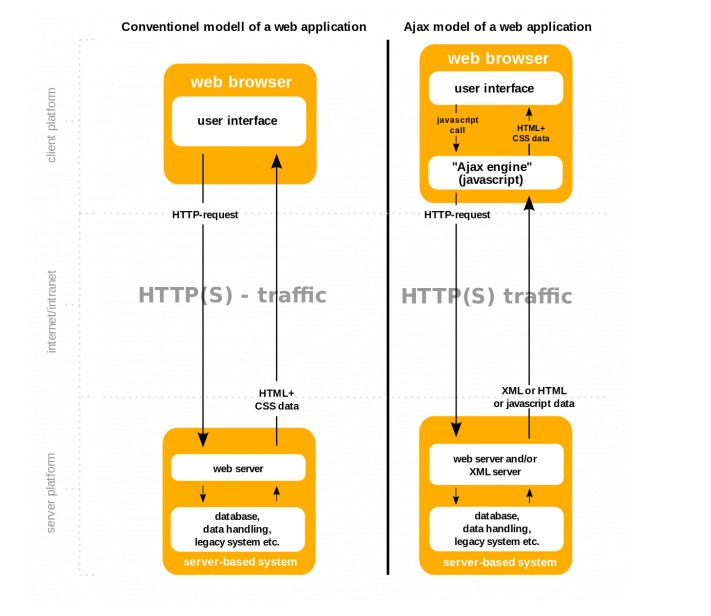
Ta có thể thao khảo sơ đồ sau:

Trình duyệt tạo một lệnh gọi Js để kích hoạt XMLHttpRequest . Ở dưới nền, trình duyệt tạo một yêu cầu HTTP gửi lên server . Server tiếp nhận, truy xuất và gửi lại dữ liệu cho trình duyệt. Trình duyệt nhận dữ liệu từ server và ngay lập tức hiển thị lên trang. Không cần tải lại toàn bộ trang.
Ví dụ: trong một website ảnh, với ứng dụng truyền thống, toàn bộ trang chứa các ảnh sẽ phải mở lại từ đầu nếu có một thay đổi nào đó trên trang. Còn khi áp dụng AJAX, DHTML chỉ thay thế đoạn tiêu đề và phần vừa chỉnh sửa, do vậy tạo nên các giao dịch trơn tru, nhanh chóng.
Có những khái niệm hay một số từ mới các bạn sẽ được tiếp tục học ở những bài sau nhé.
3. Sử dụng Ajax trong JavaScript
3.1. Khởi tạo một Ajax
Để sử dụng được ajax trong Js thì các ta phải sử dụng đối tượng XMLHttpRequest (học kỹ hơn ở bài sau).
Cú pháp : var variableName = new XMLHttpRequest();
varriableName là tên biến mà các bạn muốn gán cho object XMLHttpRequest . Tuy nhiên với người sử dụng internet Explode 6 trở xuống thì đối tượng này sẽ có tên là ActiveXObject . Chính vì điều đó, nên để cho chắc ăn thì ta nên khởi tạo bằng cách sau:
if (window.XMLHttpRequest) {
var xhttp = new XMLHttpRequest();
} else {
var xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
Viết gọn lại : var xhttp = new XMLHttpRequest() || ActiveXObject("Microsoft.XMLHTTP");
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript">
function load_ajax(){
alert('Lập Trình Từ Đầu');
}
</script>
</head>
<body>
<div id="result">
Nội dung ajax sẽ được load ở đây
</div>
<input type="button" name="clickme" id="clickme" onclick="load_ajax()" value="Click Me"/>
</body>
</html>
Ở đây đã tạo một thẻ div dùng để chứa nội dung load ajax . Một button trong đó có sự kiện onclick . Sự kiện này sẽ gọi đến hàm load_ajax . Các bạn test thử bằng cách chạy file lên và click thử vào button , nếu nó alert với nọi dung là “Lập Trình Từ Đầu” tức là ta đã xong.
Sau đó ta có thể tạo thêm một file PHP để lấy nội dung
<?php echo 'Đây là nội dung trả về'; ?>
Bây giờ ta sẽ viết hàm xủ lý gọi ajax để lấy nội dung từ file này và gán nội dung đó vào thẻ div như khai báo ở ví dụ trước
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript">
function load_ajax()
{
// Tạo một biến lưu trữ đối tượng XML HTTP. Đối tượng này
// tùy thuộc vào trình duyệt browser ta sử dụng nên phải kiểm
// tra như bước bên dưới
var xmlhttp;
// Nếu trình duyệt là IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
}
// Nếu trình duyệt là IE6, IE5
else
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// Khởi tạo một hàm gửi ajax
xmlhttp.onreadystatechange = function()
{
// Nếu đối tượng XML HTTP trả về với hai thông số bên dưới thì mọi chuyện
// coi như thành công
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
// Sau khi thành công tiến hành thay đổi nội dung của thẻ div, nội dung
// ở đây chính là
document.getElementById("result").innerHTML = xmlhttp.responseText;
}
};
// Khai báo với phương thức GET, và url chính là file result.php
xmlhttp.open("GET", "result.php", true);
// Cuối cùng là Gửi ajax, sau khi gọi hàm send thì function vừa tạo ở
// trên (onreadystatechange) sẽ được chạy
xmlhttp.send();
}
</script>
</head>
<body>
<div id="result">
Nội dung ajax sẽ được load ở đây
</div>
<input type="button" name="clickme" id="clickme" onclick="load_ajax()" value="Click Me"/>
</body>
</html>
Nói chung ta sẽ tạo 2 file:
- File 1 sẽ hiển thị ra trình duyệt
- File 2 trả về kết quả
- Viết xử lý ajax ở file1, ajax sẽ gọi đến file2 để lấy nội dung sau đó xử lý theo yêu cầu.
Một ví dụ xương xương demo cho mọi người trước còn ta sẽ tìm hiểu kỹ hơn ở những phần sau nhé!
3.2. Một số phương thức và thuộc tính của Ajax
Dưới đây sẽ là một số phương thức và thuộc tính của đối tượng Ajax nhé
| Phương thức/Thuộc tính | Mô tả |
| abort() | Hủy Request hiện tại |
| getAllResponseHeaders() | Lấy ra thông tin header |
| getResponseHeader() | Trả về cụ thể thông tin header |
| open(method, url, async, username, password) | Cấu hình cho một request mới. Trong đó:
|
| send(string) | Gửi dữ liệu đến server đã được cấu hình ở phương thức open() trong đó string là data các bạn muốn truyền theo nếu request là POST |
| setRequestHeader(header, value) | Thiết lập các thông số header gửi lên. Với header là tên của header và value là giá trị của header đó |
| onreadystatechange | Định nghĩa một hàm sẽ được gọi khi readstate thay đổi |
| readyState | Trạng thái của XMLHttpRequest
Trong đó nếu giá trị bằng các giá trị sau thì sẽ có trạng thái tương ứng
|
| responsiveText | Giá trị trả về dưới dạng string |
| responseXML | Gía trị trả về dưới dạng XML |
| status | Trả về trạng thái của request . VD: 200,404,403 |
| statusText | Trả về trạng thái của request dưới dạng text. VD: Ok, Not Found |
Chúng ta sẽ cùng nhau sử dụng chi tiết hơn các thuộc tính và phương thức trên trong những bài sau khi thao tác với Ajax trong Javascript!


